Lesson
Apply Brand Style Guides
Global Style Settings
When you first start using the Email Drag & Drop Editor, you'll need to implement your brand's style guidelines using the Global Style Settings. If someone on your team has already configured these settings, you can skip this step and move to the next lesson.
Global Style Settings let you set default colors, fonts, and other parts of your email design. Every new email will use these defaults, ensuring your emails match your branding guidelines. However, you can still change these elements in any individual email.
Learn more about each Global Style Settings component in Braze documentation.
Configure Global Style Settings
There are two ways you can access the Global Style Settings:
- While composing an email, you can click on the Style Settings link in the bottom left corner of the screen.
- In the main dashboard view, in the left menu, hover over Settings, then select Email Preferences. Click the Drag-and-Drop Email Editor Settings. Scroll down or click the menu on the left to jump to specific settings.
Email Design Colors
When configuring the Global Style Settings, you can set default colors for your email design. The Drag & Drop Email Editor has two distinct areas for creating Email Templates: the background area and the content area.
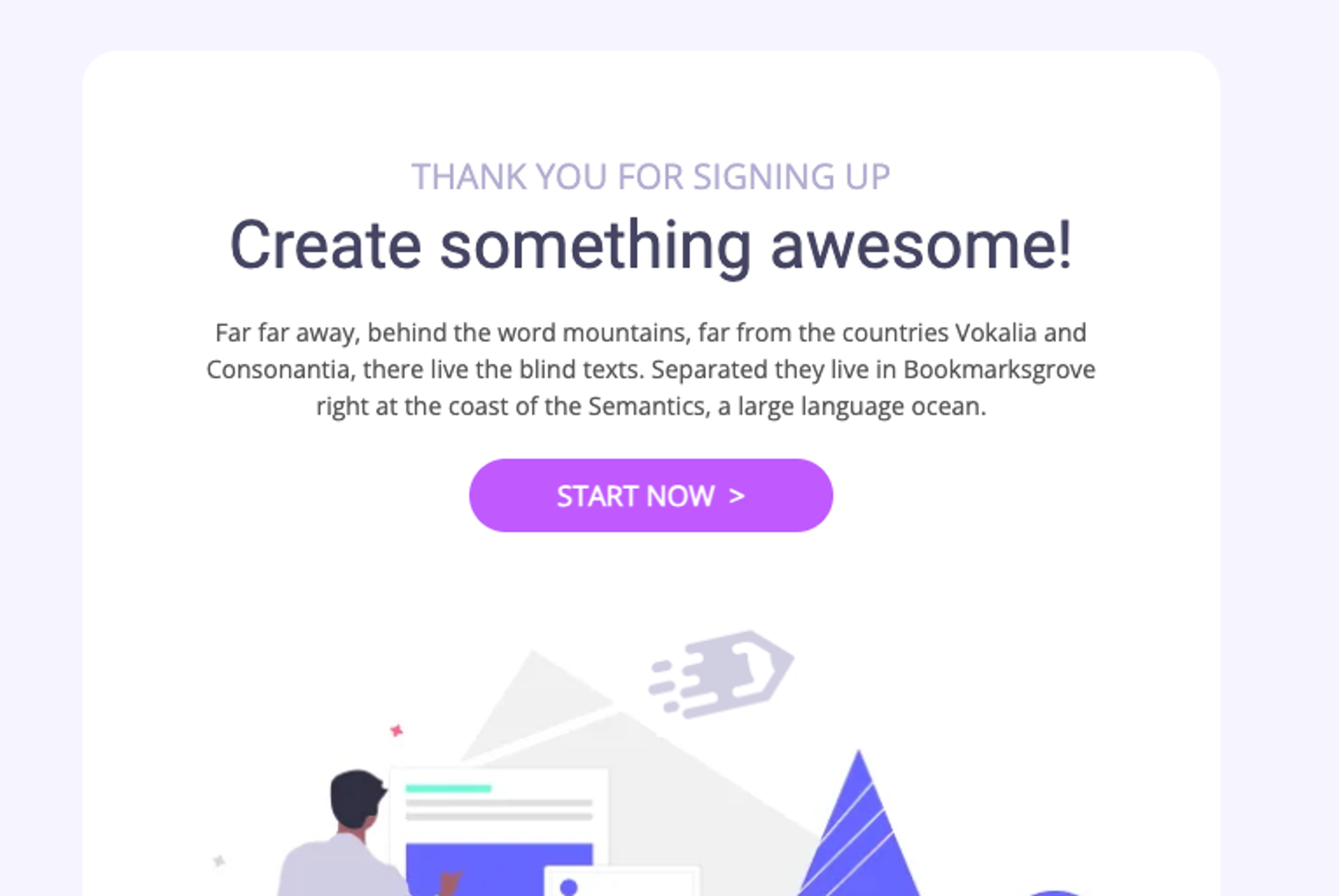
The following email has a white content area and a light purple background.

Background Area
The background area is the section around the email content. This area can show a background image or a plain background color. On mobile, the background area isn't shown to save screen space.
Content Area
The content area is where you create and assemble email content using rows, columns, and editor blocks. The content area also has a background color, which is configured using the Content Area Background Color settings. These settings can be applied at the level of the email or for individual rows.